 После того, как сделан дизайн-макет, многие дизайнеры незадумываясь отдают psd-файл верстальщику. А там.. Верстальщик начинает ломать себе голову и у него появляется куча вопросов: "Где взять необходимые шрифты? Какой это слой? А это что за ерунда?!"
После того, как сделан дизайн-макет, многие дизайнеры незадумываясь отдают psd-файл верстальщику. А там.. Верстальщик начинает ломать себе голову и у него появляется куча вопросов: "Где взять необходимые шрифты? Какой это слой? А это что за ерунда?!"
Чтобы работа верстальщика была слаженной и быстрой, дизайнеру необходимо учитывать некоторые простые правила:
- Удаляйте пустые и ненужные слои и папки.
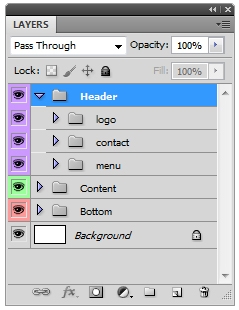
- Называйте слои осмысленно, группируется их по папкам и называйте их соответственно. Например, группу слоёв, которые относятся к шапке сайта, назовите "header", к контенту - "content", к подвалу -"footer". Каждую группу можно расскрасить цветом для удобства восприятия.
- Не склеивайте слои и не переводите текст в растр без необходимости.
- Высоту шрифта задавайте целым числом.
- Если вы используете нестандартные шрифты, то присылайте верстальщику отдельно.
- Чтобы сайт или интернет-магазин выглядел на всех экранах одинаково, делайте макет шириной 1000 px.
- Проверяйте орфографию.
Зная и выполняя все эти правила, можно достаточно быстро и качественно создать интернет магазин.





 Уроки по PHP
Уроки по PHP JavaScript
JavaScript Уроки по HTML
Уроки по HTML Дизайнерам
Дизайнерам СЕОшникам
СЕОшникам Разное
Разное


Комментарии
Заполните все поля
Написать комментарий