Практически в каждом сайте используется большое количество небольших картинок и иконок, которые при загрузке сайта, начинают подгружаться и делают большое количество обращений к серверу, тем самым замедляя скорость загрузки сайта. Чтобы избежать лишние обращения к серверу, рекомендуется кодировать изображения в base64, и помещать прямо в CSS/HTML файлы. Тоесть картинка будет храниться не в отдельном файле, а прямо в css файле в текстовом виде.
Так же перевод изображений в base64 используется в письмах, чтобы почтовые программы не блокировали картинки.
Для перевода изображения в base64 есть множество сервисов, мы используем свой сервис - Base64 Online Image Data. Откройте конвертор, загрузите картинку или введите путь до кортинки, и нажмите кнопку конвертировать.

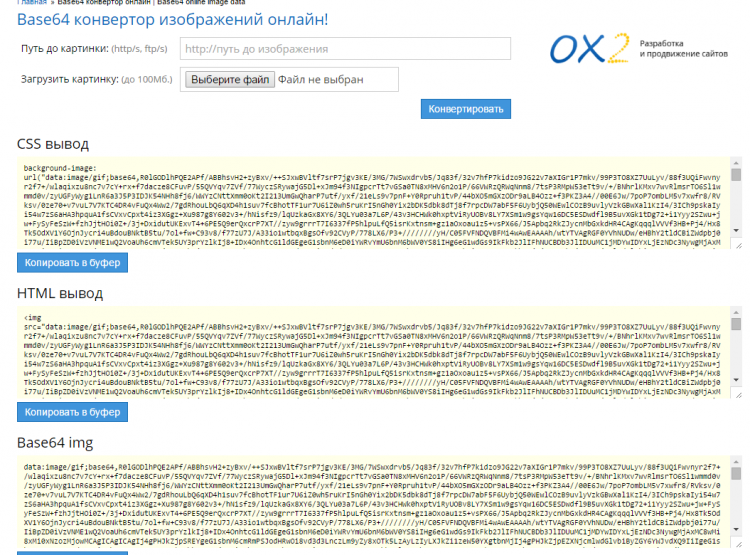
Перед вами откроется 3 варианта конвертированной картинки, первый для css файлов (backgroung-image), второй для html (тег img), третий для почты.

Теперь Вам нужно скопировать иконку и поставить как background в css файл, или как тег img в html код, и обращений к серверу станет меньше.
Рекомендуется переводить в base64 только не большие картинки и иконки, до 7кб.
Не забудьте добавить сервис Base64 Online Image Data к себе в закладки!





 Уроки по PHP
Уроки по PHP JavaScript
JavaScript Уроки по HTML
Уроки по HTML Дизайнерам
Дизайнерам СЕОшникам
СЕОшникам Разное
Разное


Комментарии
Заполните все поля
Написать комментарий